Wie kam es dazu …
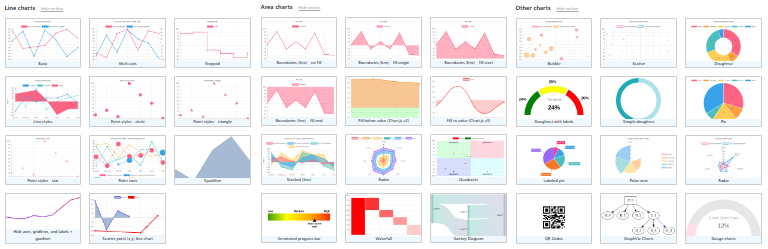
Bei der Recherche über Sinn und Nutzen einer Photovoltaik-Anlage stolpert man mehr oder weniger über einen Haufen von verschiedensten Diagrammen. Ob Balkendiagramme für den monatlichen Ertrag, den Verlauf der täglichen Sonneneinstrahlung oder der aktuellen Leistung als Tachometer.
Schnell hat man auch paar Seiten gefunden die sich mit der Prognose von Solarproduktion beschäftigen und dies als Service anbieten! Meistens kann man sich die Daten per API für die nächsten Tage runterladen. Aber was macht man dann mit den Daten – richtig – Visualisieren!
Glücklicher Weise war das Abholen der Daten und eine tabellarische Darstellung schon als Skript in der IPS-Community erledigt worden. Die grafische Darstellung als Balkendiagramm war dann mit Bordmitteln auch nicht mehr weit entfernt, aber wie stellt man z.B. die „Aktuelle Leistung“ als Tachometer (Speedometer) dar?
Der Service Quickchart.io
Per Zufall bin ich dann auf einen Service gestoßen, welcher bei entsprechender Datenfütterung und Konfiguration so gut wie alles ausgibt was man sich wünscht.

Die Konfiguration bedarf dafür schon etwas an Wissen, d.h. man muss sich schon die Zeit nehmen und die Dokumentation eingehend studieren. Als sehr große Hilfe hat sich dabei der „ChartMaker“ erwiesen, wo man direkt sehen kann wie sich eine Veränderung an der Konfiguration auf das Ergebnis auswirkt.
Die Konfiguration
Im ersten Moment kann das etwas abschreckend sein – weil es soviel Einstellmöglichkeiten gibt – aber das gibt einem auch ein macimale Flexibilität bei der Erstellung von Charts. Darüber hinaus gibt es sehr viele Beispiele und der schon erwähnte ChartMaker hilft einem auch recht schnell das gewünschte Setup zu finden.
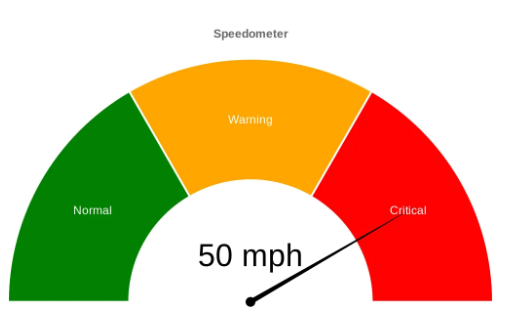
 Wie sieht nun so eine Konfiguration für z.B. Speedometer aus? Das Format ist ein JSON-Objekt mit den jeweiligen Parametern.
Wie sieht nun so eine Konfiguration für z.B. Speedometer aus? Das Format ist ein JSON-Objekt mit den jeweiligen Parametern.
Das folgende JSON zeigt die Konfiguration für das linke Bild.
{
type: 'gauge',
data: {
labels: ['Normal', 'Warning', 'Critical'],
datasets: [
{
data: [20, 40, 60],
value: 50,
minValue: 0,
backgroundColor: ['green', 'orange', 'red'],
borderWidth: 2,
},
],
},
options: {
legend: {
display: false,
},
title: {
display: true,
text: 'Speedometer',
},
needle: {
radiusPercentage: 1,
widthPercentage: 1,
lengthPercentage: 60,
color: '#000',
},
valueLabel: {
fontSize: 32,
backgroundColor: 'transparent',
color: '#000',
formatter: function (value, context) {
return value + ' mph';
},
bottomMarginPercentage: 10,
},
plugins: {
datalabels: {
display: 'auto',
formatter: function (value, context) {
return context.chart.data.labels[context.dataIndex];
},
color: '#fff',
},
},
},
}Nutzung auf der eigenen (Web)site
Wie immer führen mehrere Weg nach Rom 🙂 Wenn man über den Chart-Maker geht, dann kann man sich einfach das Diagramm als Bild runterladen oder über einen Shared-Link einbinden.
Geht man über die Chart-Galerie kann man direkt die Chart-URL kopieren. Für das Beispiel oben wäre das dann …
Richtig Spaß macht es aber – wenn man sich das benötigte Diagramm dynamisch zusammenbaut und auf der eigenen Seite integrieren kann. Dafür bietet der Service Programmierbeispiele in Javascript, Python, Ruby, C#, Java und PHP an. Und da schließt sich wieder der Kreis – meine Haussteuerung nutzt PHP und somit recht einfach in mein IPS-System integrierbar!
Integration in IP-Symcon
Auf github.com kann man sich eine vorgefertigte Wrapper-Klasse in PHP runterladen.
A PHP client for the quickchart.io chart image API.
https://github.com/typpo/quickchart-php
Damit das alles nahtlos Zusammenarbeit, habe ich den Client gleich in meine Skript-Bibliothek integriert. Dazu hatte ich meinen letzten Blog-Artikel einiges geschrieben.
Hier mal ein Auszug aus einem meiner Skripte, welches den Client nutzt.
# Include PHP Client quickchart.io
require_once(IPS_GetKernelDir()."scripts".DIRECTORY_SEPARATOR.'System.QuickChart.ips.php');
// SVG Chart
$vid = CreateVariableByName($_IPS['SELF'], 'Aktuelle Leistung', 3);
$svg = DrawChart(1234);
SetValue($vid, $svg);
function DrawChart($value) {
// new chart object
$chart = new QuickChart(['width' => 110, 'height' => 60, 'format' => 'svg']);
// chart config
$chart->setConfig("{
type: 'gauge',
data: {
datasets: [
{
data: [2500, 5000, 7500],
value: $value,
minValue: 0,
backgroundColor: ['red', 'orange', 'green'],
borderWidth: 1,
},
],
},
options: {
legend: {
display: false,
},
title: {
display: false,
text: 'Aktuelle Leistung',
position: 'bottom',
},
needle: {
radiusPercentage: 0,
widthPercentage: 2,
lengthPercentage: 40,
color: '#c0c0c0',
},
valueLabel: {
fontSize: 8,
backgroundColor: 'transparent',
color: '#fff',
formatter: function (value, context) {
return value.toLocaleString('de-DE') + ' kW';
},
bottomMarginPercentage: 10,
},
plugins: {
datalabels: {
display: 'auto',
formatter: function (value, context) {
return context.chart.data.labels[context.dataIndex/100];
},
color: '#fff',
font: {
weight: 'bold',
size: 6,
}
},
},
},
}");
return $chart->toBinary();
}Zusammenfassung
Will man mal etwas besonderes darstellen ohne gleich eine große Bibliothek ala grafana oder highcharts zu Rate zu ziehen ist das die ideale Lösung. Besonders die Möglichkeit, sich das Ergebnis als SVG-Image geben zu lassen, macht die Lösung sehr interessant. Somit ist die Darstellung in unterschiedlichen Auflösungen immer schön scharf 🙂
Fazit
Schnell zu integrierende Lösung mit vielen Darstellungsmöglichkeiten und ohne großen Installationsaufwand. Besonders das Angebot sich ein Diagramm online zusammen-zu-klicken und bei gefallen zu integrieren finde ich sehr gelungen.
Bereitstellung & Installieren
Über folgende URL gelangt man zum Repository auf GitHub
https://github.com/wilkware/ips-scripts/



1 Kommentar
Christina Lee · 28. Dezember 2024 um 20:41
Ausgezeichneter Artikel! Als Tipp habe ich dieses JavaScript-Beautifier Tool sehr nützlich gefunden https://mate.tools/de/javascript-verschonerer 🙂