Der WwxSkin
Für die Web-Visualisierung liefert IP-Symcon standardmäßig einen eigenen Skin mit. Seit der Version 5 sogar einen neuen „LightSkin“ mit einem hellen und etwas modernen Antlitz. Da ich mein System über die Jahre mit vielen Skripten und Erweiterungen ausgebaut habe, welche auch stark die Möglichkeit der Darstellung mittels HTML(-Boxen) nutzen, ist ein einfacher Wechsel des Layouts nicht ohne Weiteres möglich. Außerdem bin ich darüber hinaus grundsätzlich mit dem Design des „DarkSkin“s zufrieden. Es gibt nur an der einen oder anderen Stelle kleine Unzulänglichkeiten, welche ich versucht habe mit meinem Skin zu korrigieren bzw. meinem persönlichem Empfinden anzupassen.
Die Features im Überblick
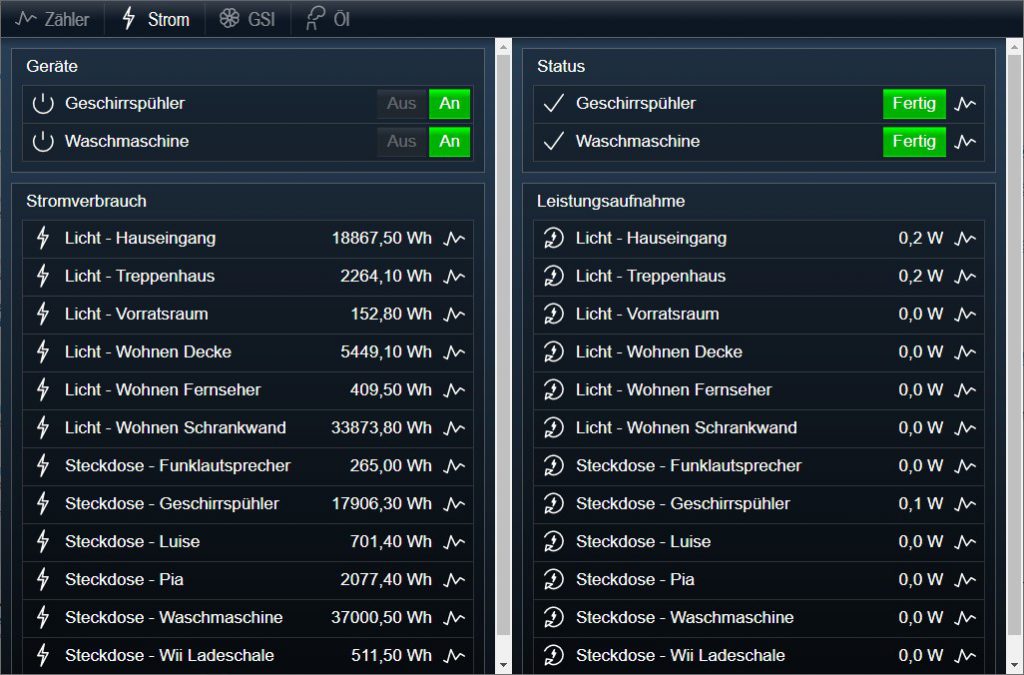
Feste Höhe bei der Variablendarstellung
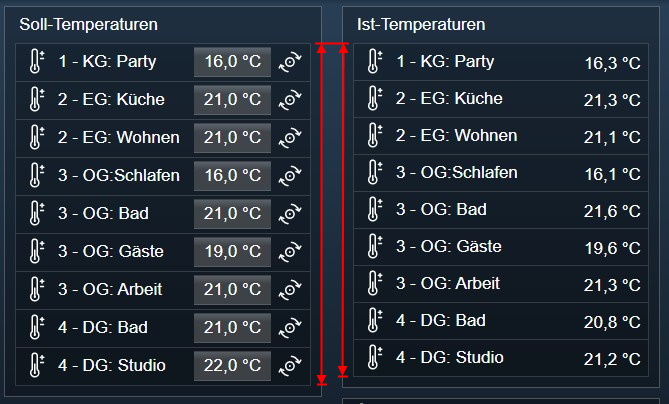
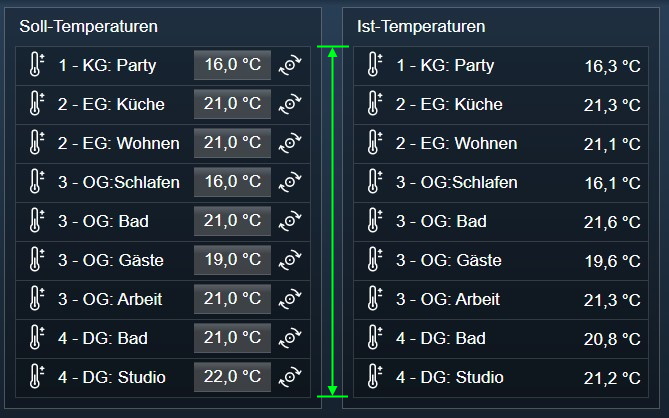
Gerade wenn man mit Splitpanes arbeitet, stellt man schnell fest das bei gleicher Anzahl von Variablen auf jeder Seite die Spalten nicht die gleiche Höhe haben. Dies führt bei mehreren Tabellen auf einer Seite zu unschönen Sprüngen und einem generell unruhigen Erscheinungsbild (siehe Vorher- / Nachher-Screenshot).


CSS-Fix „height“
Die Höhe einer Tabellenzelle ist auf 37 Pixel festgelegt.
Feste maximale Breite von Slidern
Als Folge der Änderungen sind Dialoge jetzt etwas schmaler und verdecken nicht mehr die oberste Menüleiste. Farblich wurde das „harte“ Schwarz durch die blaue Grundfarbe des Skins mit einer leichten Transparenz ersetzt. Dadurch ist es noch möglich die Seite von welcher aus der Dialog geöffnet wurde zu erkennen bzw. Inhalte zu lesen.


CSS-Fix „max-width“
Die maximale Breite ist auf 120 Pixel festgelegt.
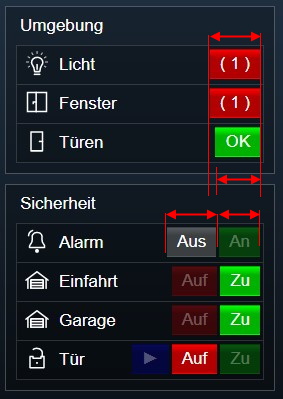
Feste minimale Breite von Buttons
Wie schon bei den 2 vorherigen Fixes geht es hier auch primär um das einheitliche und akkurate Erscheinungsbild von Buttons. Gerade wenn man sehr viele Variablen mit unterschiedlichen Variablenprofilen in einer Spalte darstellen will, dann wirkt die Anordnung sehr schnell unruhig und wild.


CSS-Fix „min-width“
Die minimale Breite ist auf 29 Pixel festgelegt.
Eigenes Login Logo
Ehr etwas selbst darstellerisch, aber wie ich finde ganz hübsch geworden! Wer es auch gut findet, einfach den Hacken bei Login Skin an der richtigen Stelle setzen 😉
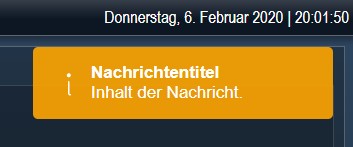
Farblich angepasste Hinweismeldungen
Das Schwarz-Weiß Design der Hinweis-Meldungen empfand ich persönlich nicht besonders gelungen. Speziell in dunklen Zimmern konnte man die Hinweise am Wand-Tablet nur schwer erkennen. Jetzt kann man schnell erkennen das irgendwas passiert ist und somit wird die Aufmerksamkeit schnell erweckt. Zusammen mit dem Anrufmonitor vom Fritzbox-Projekt ist das eine schöne Sache.


CSS-Fix „background“, „top“ & „bottom“
Die neue Hintergrundfarbe ist jetzt orange (rgba(255,165,0,0.90)).
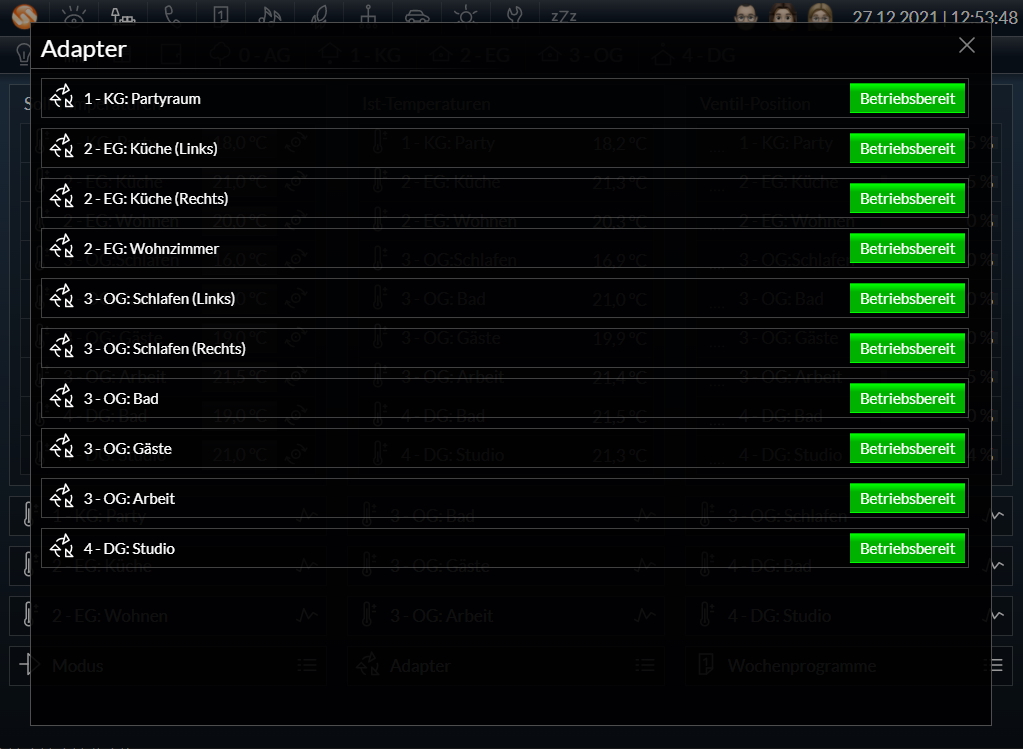
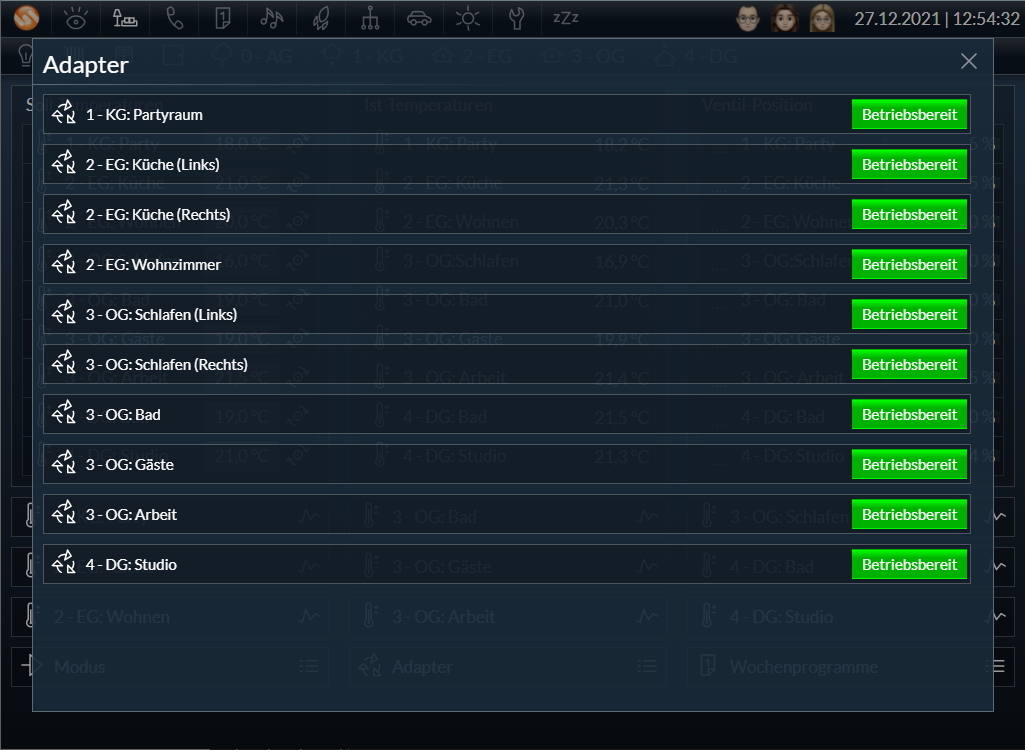
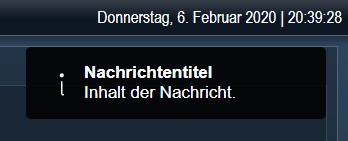
Dialoge in Größe, Position, Farbe und Transparenz angepasst
Hinsichtlich der Farbgestaltung gilt für Dialoge die gleiche Aussage wie bei den Hinweis-Meldungen. Zusätzlich fand ich die Größe nicht ganz optimal, d.h. im Standard wird die Menüleiste teilweise durch den Dialog verdeckt.
Als Folge der Änderungen sind Dialoge jetzt etwas schmaler und verdecken nicht mehr die oberste Menüleiste. Farblich wurde das „harte“ Schwarz durch die blaue Grundfarbe des Skins mit einer leichten Transparenz ersetzt. Dadurch ist es noch möglich die Seite von welcher aus der Dialog geöffnet wurde zu erkennen bzw. Inhalte zu lesen.
CSS-Fix „background“
Die neue Hintergrundfarbe ist jetzt blau (rgba(26,42,56,0.9)). Die obere und untere Position beträgt jetzt 5% vom verfügbaren Platz (top: 5%; bottom: 5%;)
Widgets verbrauchen weniger Platz
Wenn man mehrere Widgets zusammen mit vielen Menüpunkten nutzt, wird der Platz schnell rar. Aus diesem Grund habe ich versucht die Anordnung und Abstände der Widgets zu optimieren. Es ist jetzt alles noch weiter nach rechts verschoben und die Abstände wurden minimiert.


CSS-Fix „margin-top“, „margin-left“ & „padding“
2 Pixel Rand von oben und linker Rand 0 Pixel. Inneren Abstand (padding) auch auf 0 Pixel zurückgesetzt.
Angepasste Scrollbar’s (nur PC)
Da meine Webfront’s alle auf 1024×768 (iPad) optimiert sind – aber die Entwicklung am PC (Chrome) erfolgt – war es immer unschön bei Überschreiten des sichbaren Bereiches die Anordnung der Variablen genau vorherzusagen. Um sowohl Scrollbar’s am PC zu erhalten und trotzdem das Layout ähnlich einem iPad vorzufinden habe ich die Möglichkeit genutzt diese mit Hilfe eine Media-Querry (Webkit) an zu passen.
CSS-Fix „-webkit-scrollbar“
Der Scrollbar wird auf minimale 4 Pixel und in Skin-Farbe (siehe Bild rechts) angepasst.
Tabellenlayouts (~HTMLBox)
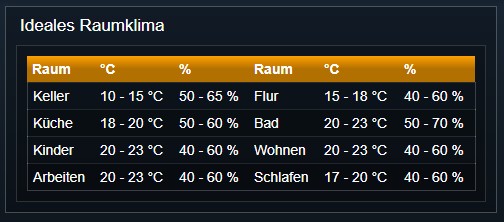
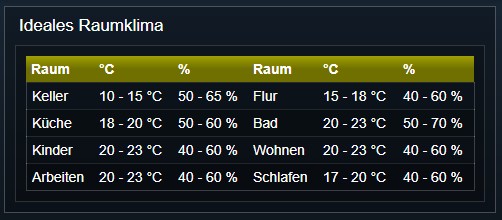
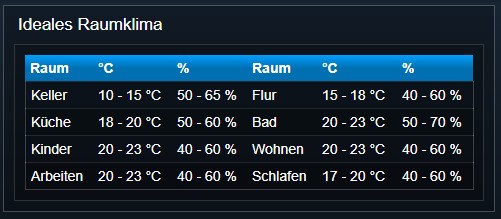
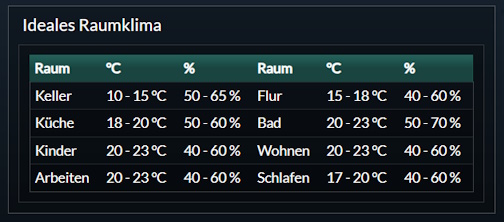
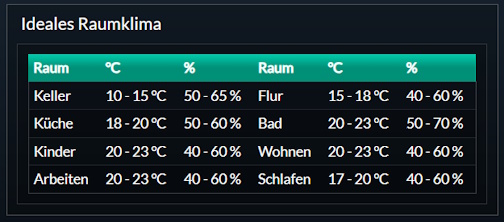
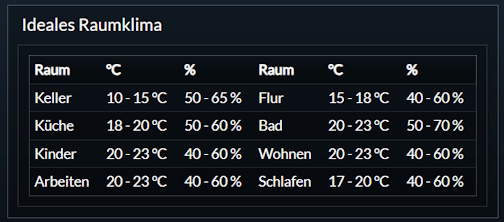
Oftmals wird die Darstellung via HtmlBox in IP-Symcon benutzt um Daten tabellarisch abzubilden. Dazu bietet der Skin ein vordefiniertes Tabellenlayout. Dieses umfasst das alternierende Highlighting der Zellen, die Rahmen um Tabelle und Zeilen, und in Farbschemas (Orange, Olive und Blau) für den Tabellenkopf.






CSS-Erweiterung
Über das Klassenattribut „wwx“ wird die generelle Darstellung vorgenommen.
Die oben abgebildeten Tabellen würden folgendermaßen als HTML-Code aussehen (Variant „olive“):
<table class=“wwx„>
<thead class=“olive„><tr><th>Raum</th><th>°C</th><th>%</th><th>Raum</th><th>°C</th><th>%</th></tr></thead>
<tr><td>Keller</td><td>10 – 15 °C</td><td>50 – 65 %</td><td>Flur</td><td>15 – 18 °C</td><td>40 – 60 %</td></tr>
<tr><td>Küche</td><td>18 – 20 °C</td><td>50 – 60 %</td><td>Bad</td><td>20 – 23 °C</td><td>50 – 70 %</td></tr>
<tr><td>Kinder</td><td>20 – 23 °C</td><td>40 – 60 %</td><td>Wohnen</td><td>20 – 23 °C</td><td>40 – 60 %</td></tr>
<tr><td>Arbeiten</td><td>20 – 23 °C</td><td>40 – 60 %</td><td>Schlafen</td><td>17 – 20 °C</td><td>40 – 60 %</td></tr>
</table>
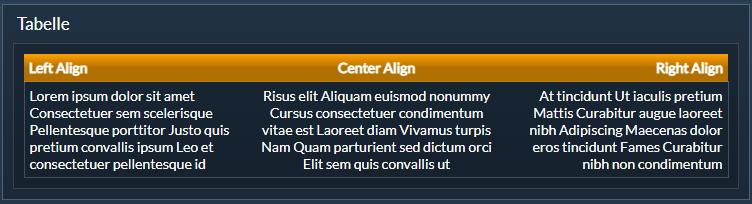
Zusätzlich ist es oftmals notwendig die textuelle Ausrichtung der Spalten zu setzen, also ob der Text in der Spalte links (Standard), rechts oder zentriert ausgerichtet wird.

CSS-Erweiterung
Über das Klassenattribut „tc#“ (# = 1 – 10 Spaltennummer) für zentrierte Ausrichtung und „tr#“ (# = 1-10 Spaltennummer) für rechtsseitige Ausrichtung kann die standardmäßige linksseitige Darstellung überschrieben werden.
Die oben abgebildeten Tabellen würden folgendermaßen als HTML-Code aussehen (verkürzte Version):
<table class=“wwx tc2 tr3„>
<thead class=“orange„><tr><th>Left Align</th><th>Center Align</th><th>%</th><th>Right Align</th></tr></thead>
…
</table>
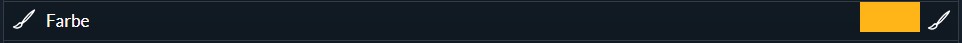
Farbpicker über Color-Box
Standardmäßig wird im WebFront neben der Farbanzeige (Box) auch ein Pinsel-Icon angezeigt. Wenn man – wie ich – dieser Variable ebenfalls ein Icon zuweisen, wirkt dies redundant und tritt nur bei der Farbauswahl auf. Ich bevorzuge eine Darstellung ohne das zusätzliche Icon, um ein übersichtlicheres Design zu erreichen.


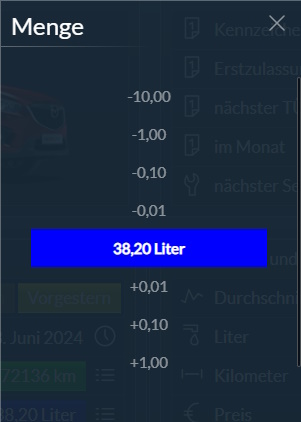
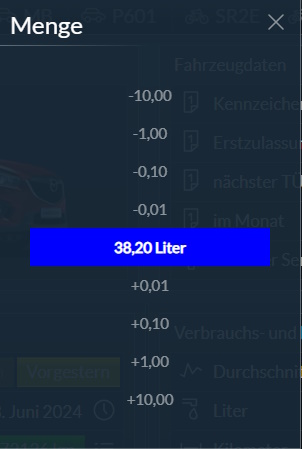
Höhere Auswahlbox
Wenn die Auswahl von Profilwerten nicht mehr vollständig in die Zeile passt, wird ein Button zum Öffnen des Auswahldialogs angeboten. Diese Auswahlbox war in der Höhe stark begrenzt und schnitt oft die auswählbaren Werte ab, was zum Scrollen zwang. Jetzt hat die Box nur noch 10% Abstand von oben und unten, wodurch 20% mehr Werte dargestellt werden können.


Bereitstellung & Installieren
Über folgende URL gelangt man zum Repository auf GitHub => https://github.com/Wilkware/WwxSkin/